Customize the Appearance and Behavior of the Sticky Cart Button
The Boosty Cart Drawer app allows you to personalize the sticky cart button, ensuring it seamlessly integrates with your store’s design and functions effectively. Here’s a detailed breakdown of the customization options available:
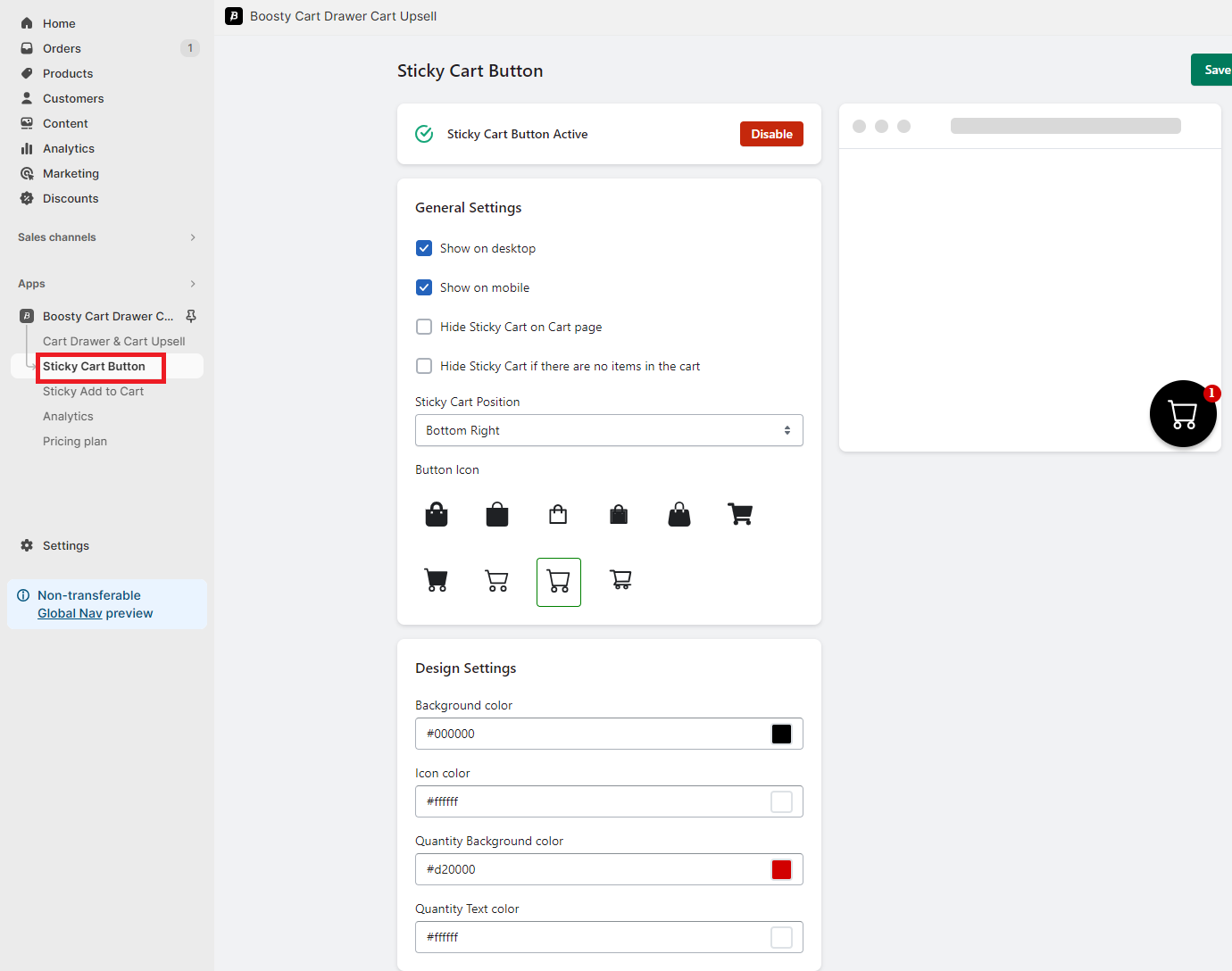
General Settings
1. Show on Desktop
Toggle this option to enable or disable the display of the sticky cart button on desktop devices.
2. Show on Mobile
Toggle this option to enable or disable the display of the sticky cart button on mobile devices.
3. Hide Sticky Cart on Cart Page
Toggle this option to enable or disable the hiding of the sticky cart button when the user is on the cart page.
4. Hide Sticky Cart If There Are No Items in the Cart
Toggle this option to enable or disable the hiding of the sticky cart button when there are no items in the cart.
5. Sticky Cart Position
Choose the position where you want the sticky cart button to be displayed:
Top Left
Top Right
Middle Left
Middle Right
Bottom Left
Bottom Right
6. Button Icon
Select the icon that you want to use for the sticky cart button.
Design Settings
1. Background Color
Choose the background color of the sticky cart button. This color sets the overall tone and visibility of the button.
2. Icon Color
Define the color of the icon within the sticky cart button. Ensure a good contrast with the background color for optimal visibility.
3. Quantity Background Color
Choose the background color of the quantity indicator within the sticky cart button.
4. Quantity Text Color
Define the color of the quantity text within the sticky cart button. Ensure a good contrast with the background color for optimal readability.
How to Customize
1. Access the Cart Drawer Design Page:
Navigate to “Sticky Cart Button” menu.
2. Customize Each Option:
Use the toggles, dropdowns, and color pickers provided to customize each aspect of the sticky cart button.
3. Preview Your Changes:
Check the live preview to see how your sticky cart button will appear in real-time.
4. Save Your Customization:
Once satisfied with your settings, click the “Save” button to apply the changes.
With these customization options, you can configure the sticky cart button to align with your store’s design and user experience preferences. Experiment with different positions, icons, and colors to create a visually appealing and functional sticky cart button.