Footer
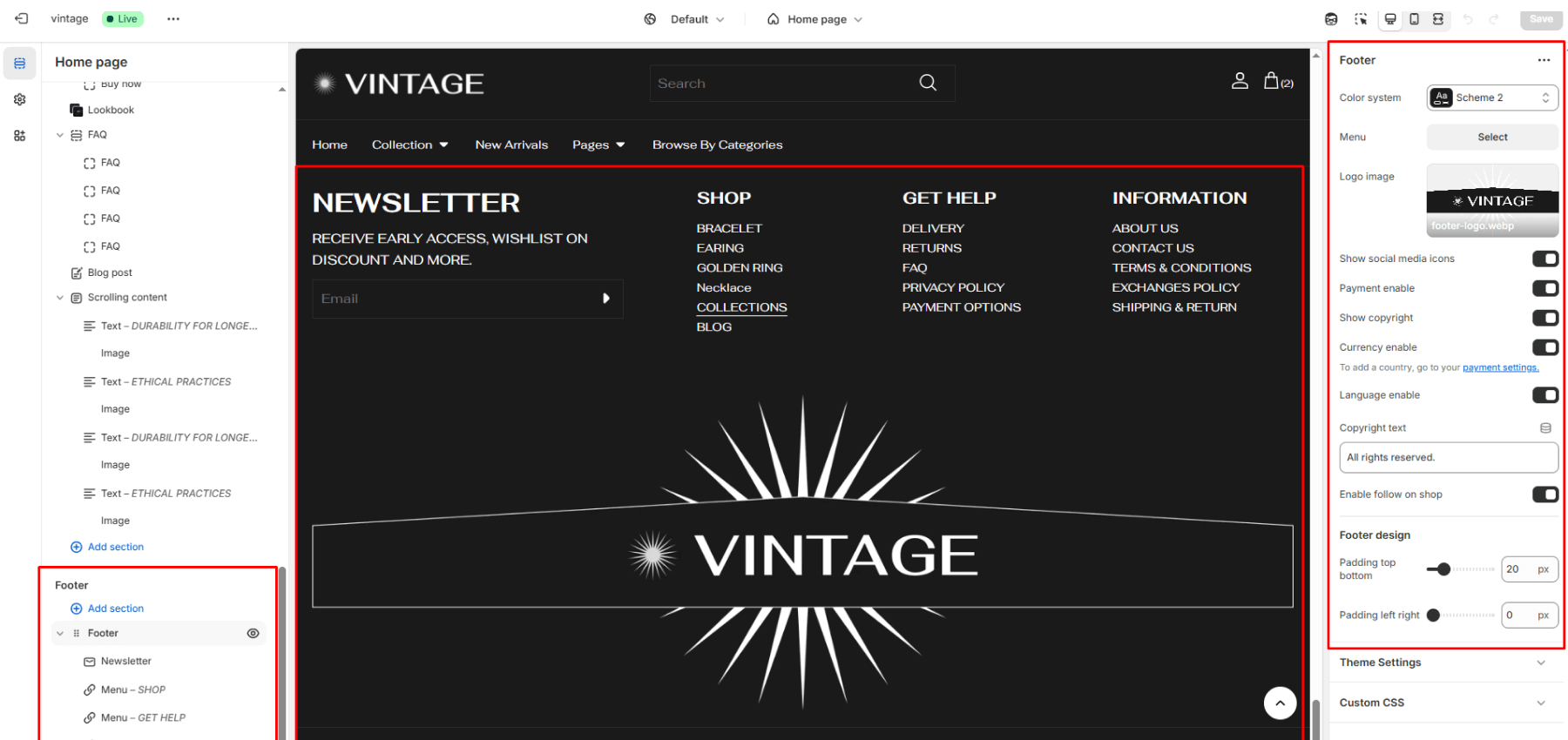
The footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.
Color System
Choose background and text colors for your store footer.
Padding
You can add padding in customization.
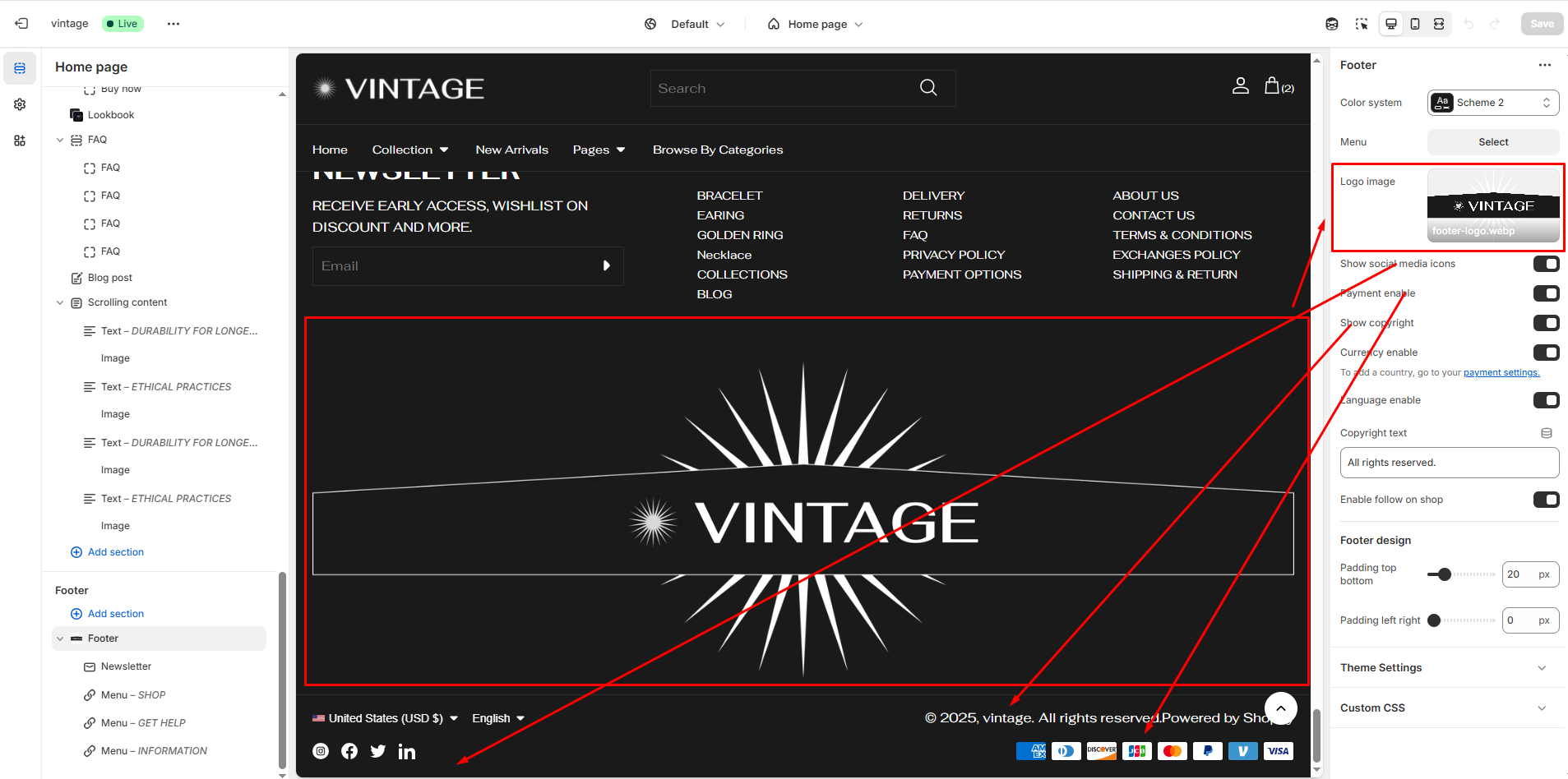
Logo
Set up an image to use as a logo inside the footer.
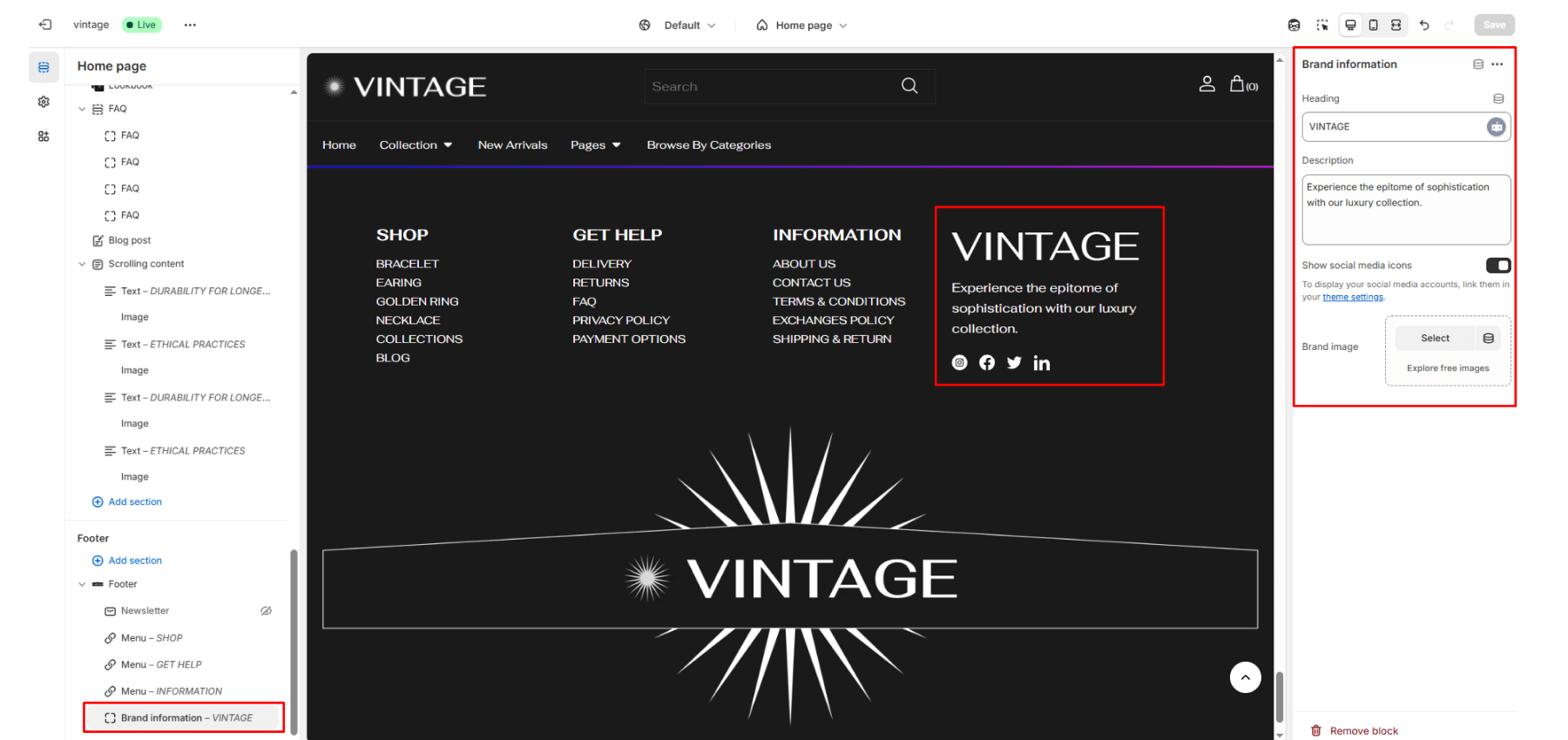
Brand information
To add brand information, choose the “Add block” option on your store. Inside the brand information block, display an area containing a formatted title, text, logo, and social icons.
- Show social media icons: Select/deselect to show/hide the social media icons.
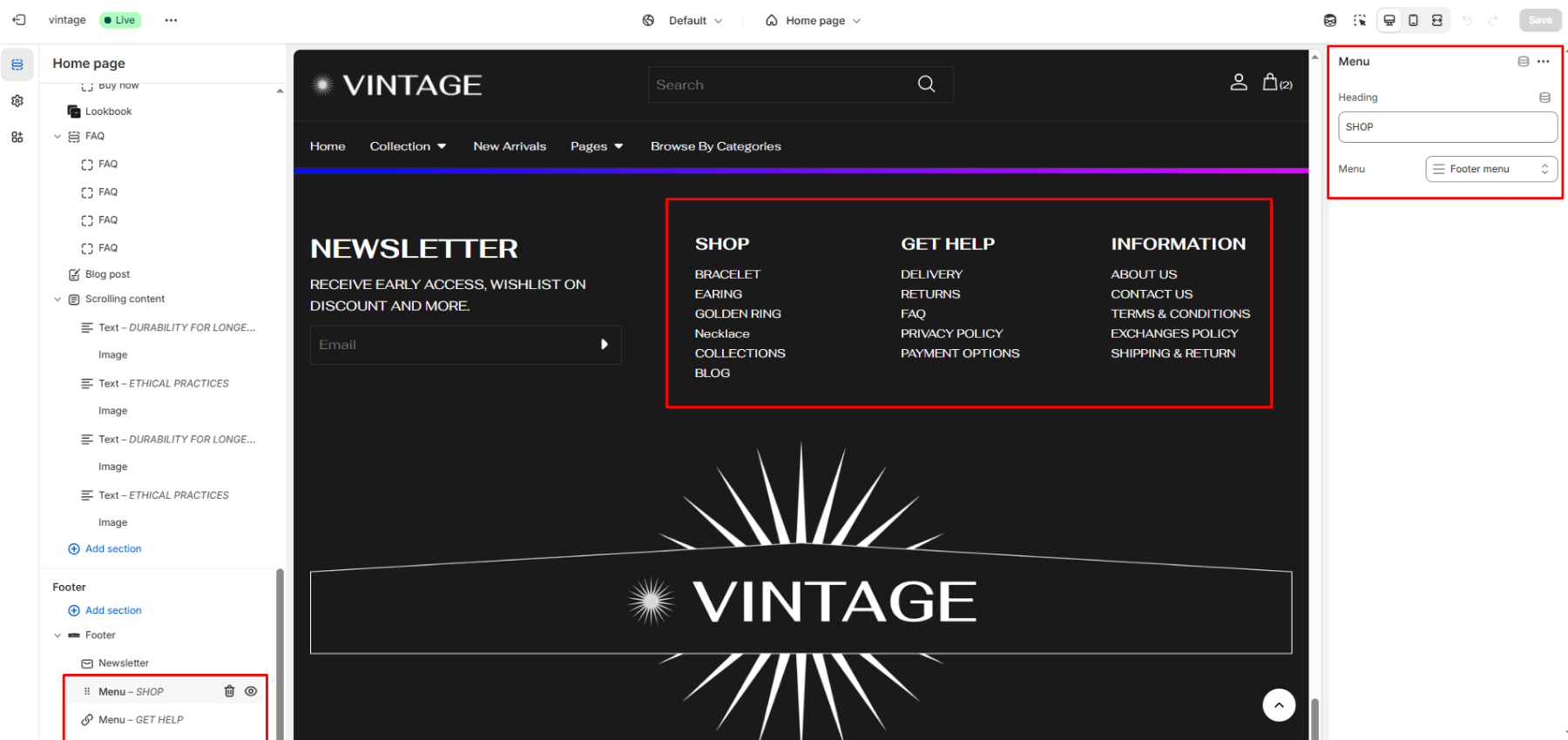
Adding footer menu
Choose “Add block” on your store to add a footer menu.
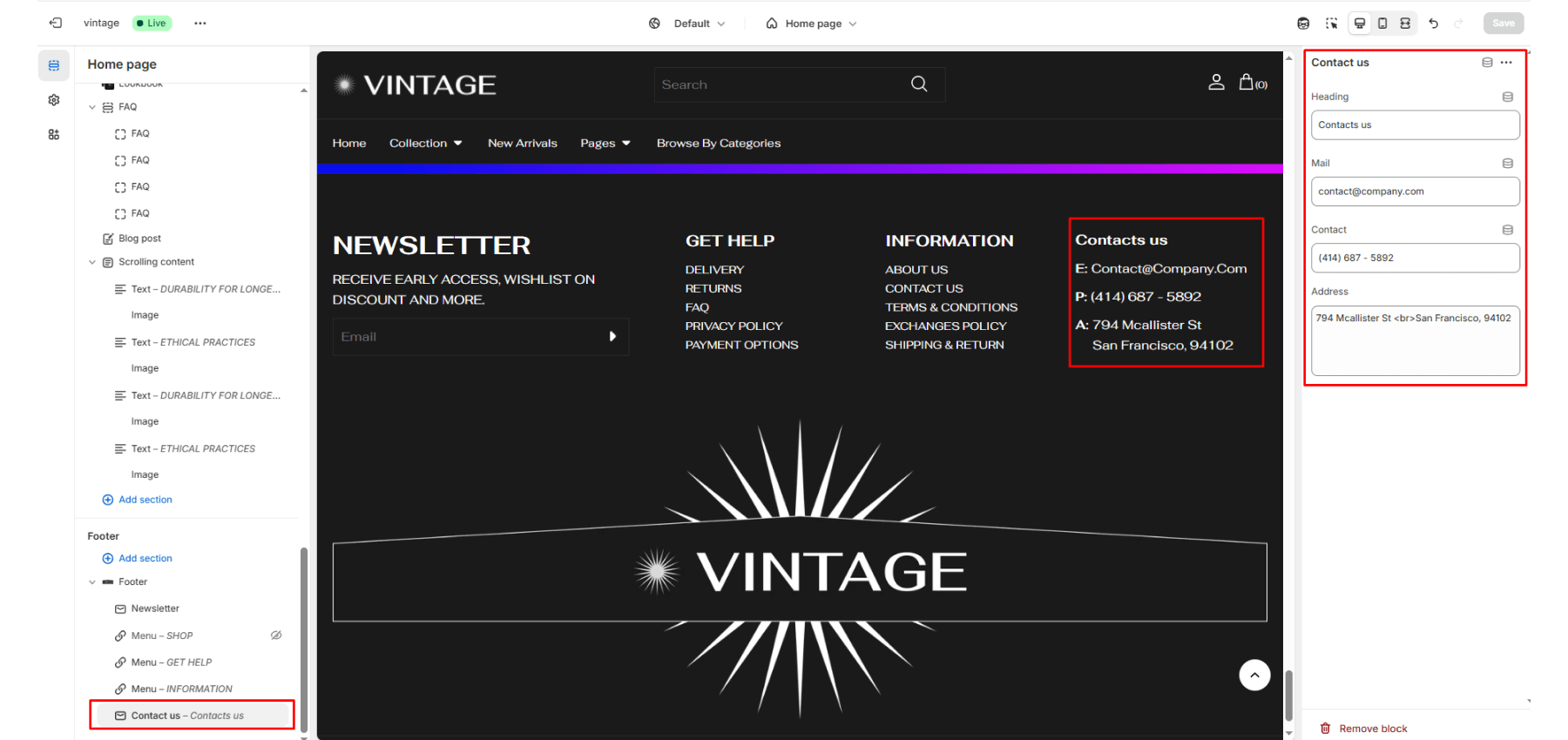
Contact us
To add a contact us, choose the option “Add block” on your store and display an area containing a formatted title, email, phone, and address inside the contact us block.
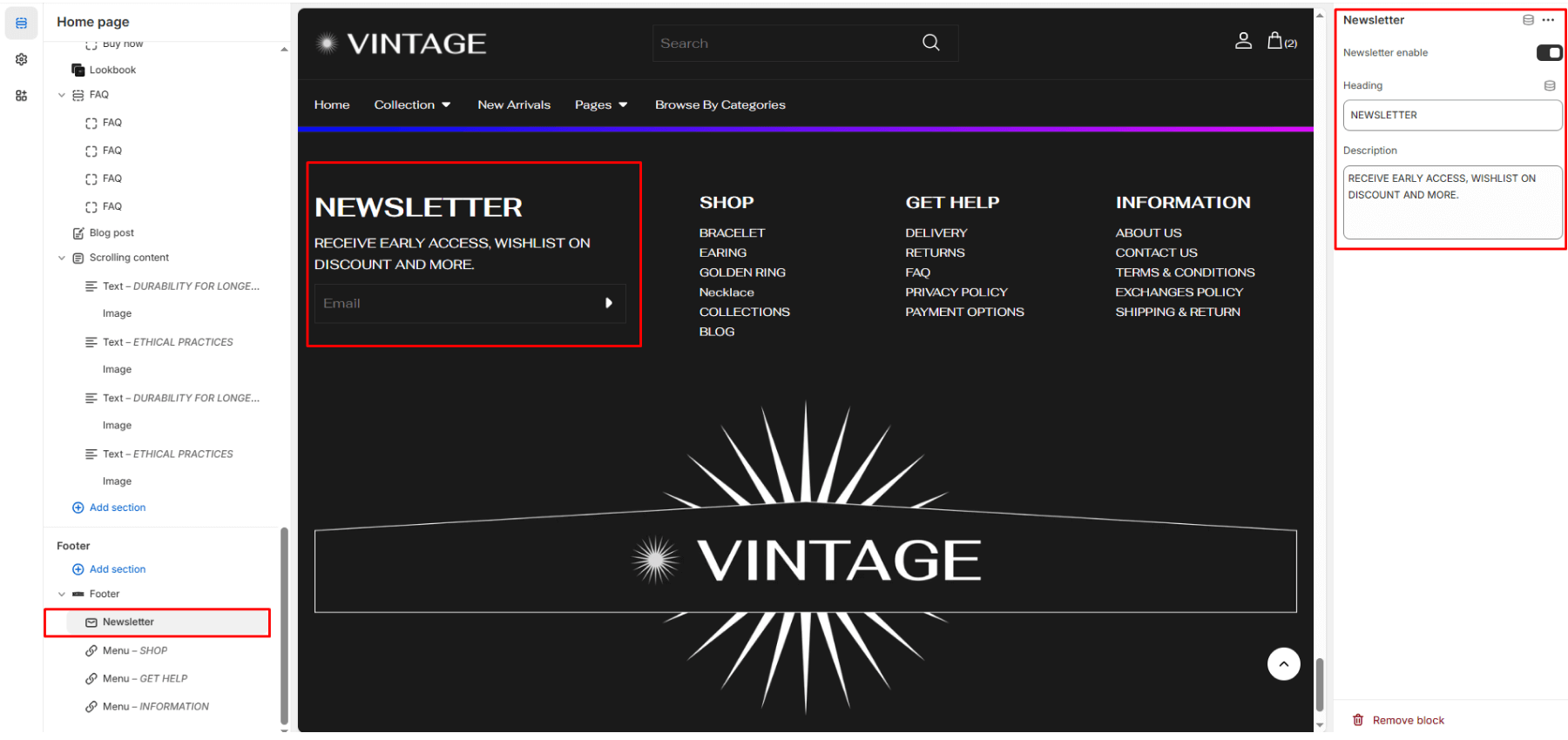
Newsletter
Display a newsletter sign-up form.
Bottom footer
A storefront’s bottom footer contains the information listed at the bottom of a footer. Often the bottom footer is the area where customers expect to find broad links, like a sort of information desk.
- Show copyright information: Select/deselect to show/hide the copyright information and add copyright text and you can add it copyright information.
- Copyright navigation: To add a copyright navigation, select the menu.
- Show social icons: Select/deselect to show/hide the social icons.
- Currency enabled: Select/deselect to show/hide the currency enable.
- Payment enabled: Select/deselect to show/hide the payment enable.
- Enable follow-on shop: Select/deselect to show/hide the enable follow-on shop.