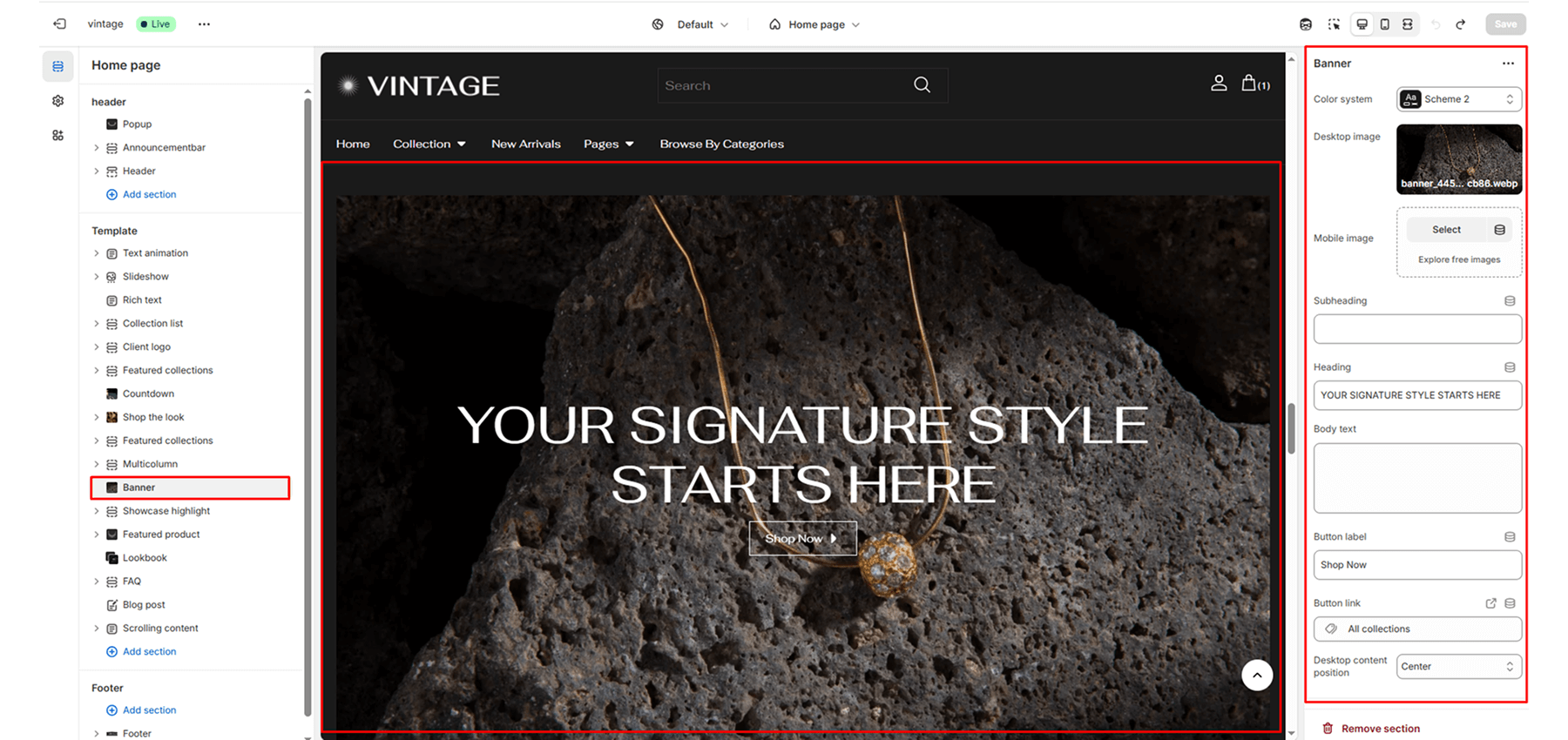
Banner
The banner section supports two different images for desktop and mobile.
Color system
Select a color system for background, text, and button color.
Desktop image
Select an image to show in the desktop view.
Mobile image
Select an image to show in the mobile view.
Subheading
Enter text to display as a subheading on the image.
Heading
Enter text to display as a heading on the image.
Body text
In the text box, enter body text to display on the image.
Button label
Filling this in will display a button under the image.
Button link
Select links or collections/products using the button.
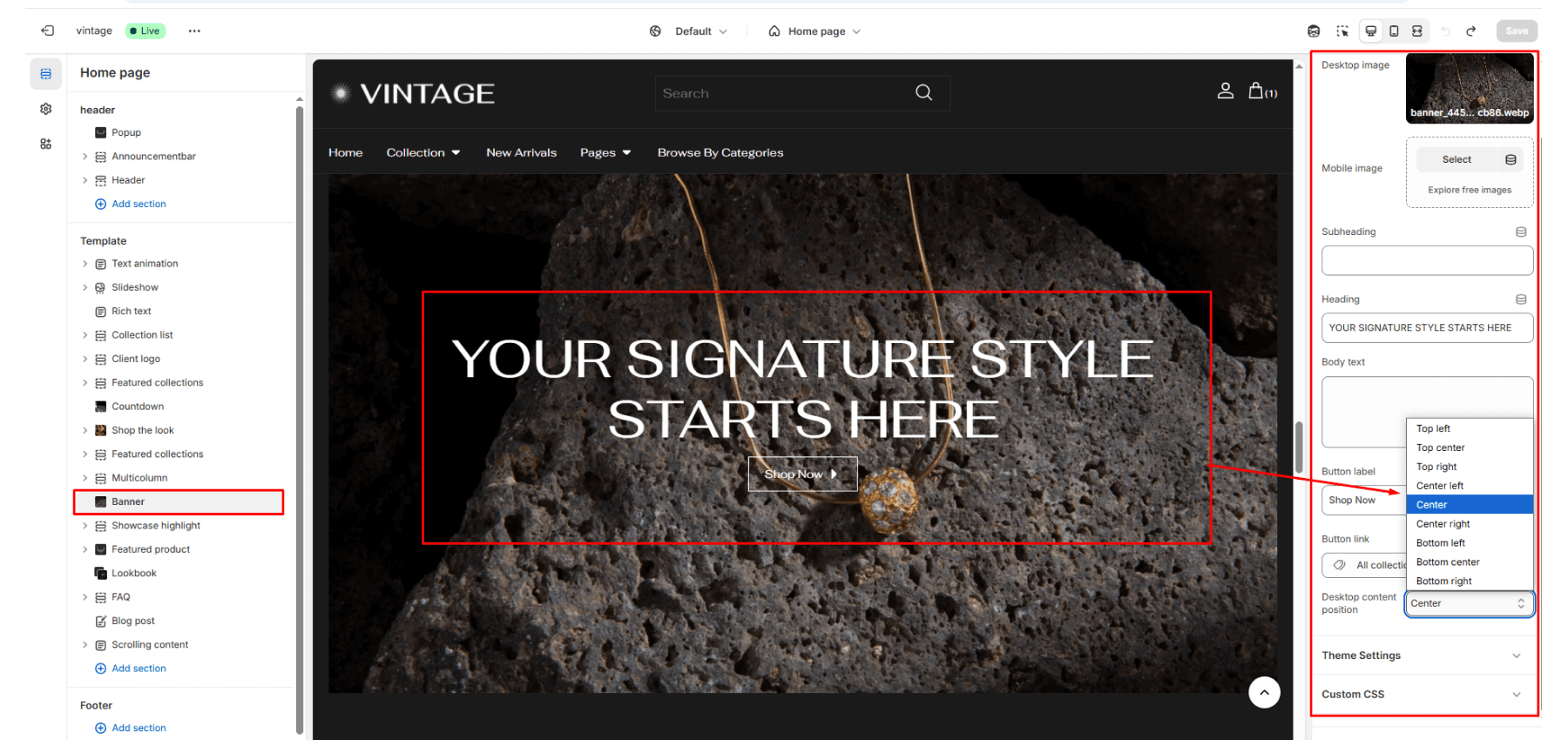
Desktop content position
Select the most relevant area of the image for the content position on the desktop. Its options include:
- Top left
- Top center
- Top right
- Center left
- Center
- Center right
- Bottom left
- Bottom center
- Bottom right