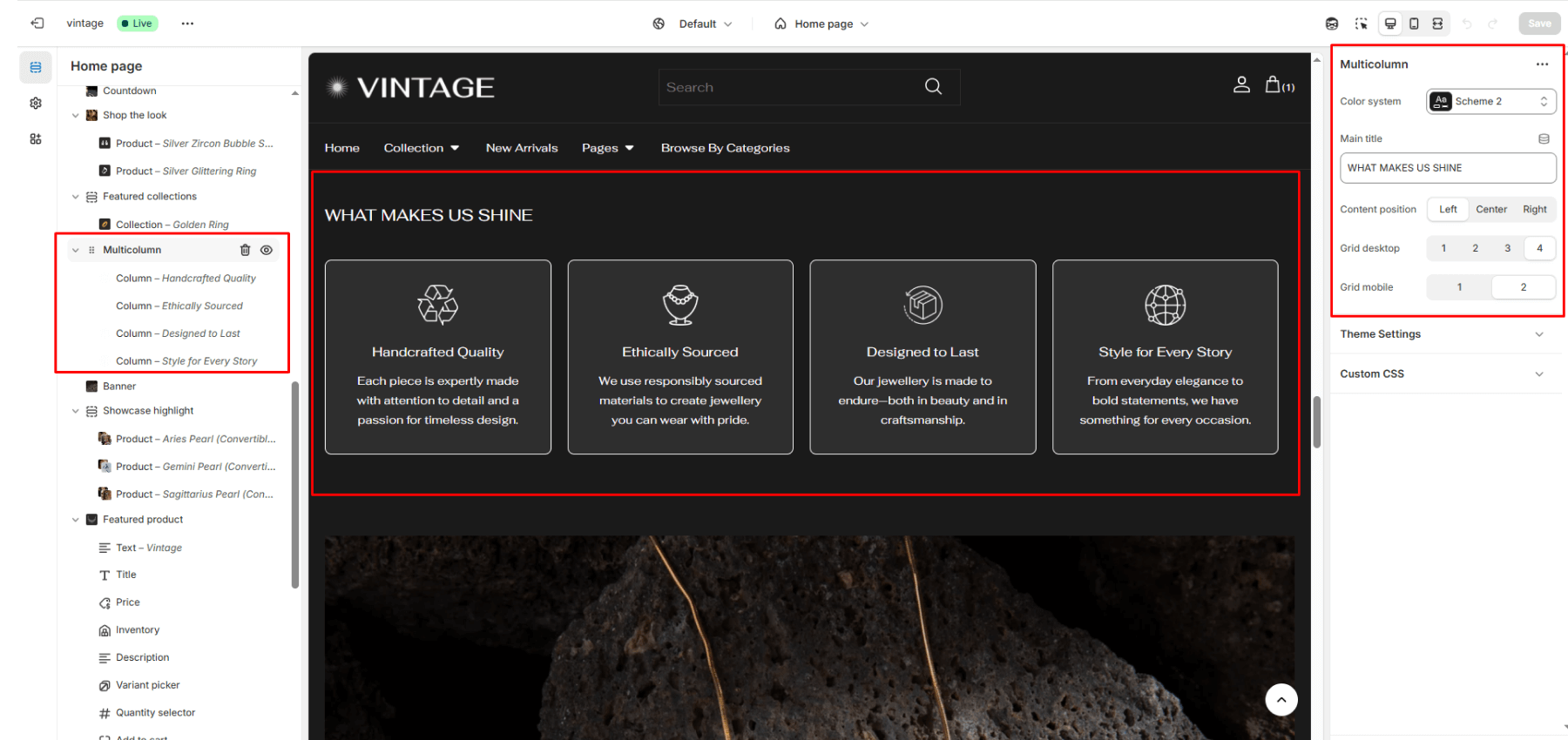
Multicolumn
You can use the multicolumn section to display content in a column layout and add a button below the columns to take the customer to a new page.
Color system
Select a color scheme defined in your theme. This controls the background and text color of the entire section.
Main title
Enter text to display as a main title.
Content position
This setting determines the horizontal alignment of text within the section. It gives the merchant control over how content such as headings, descriptions, or buttons are positioned, enabling better alignment with their store’s design and layout preferences.
Left: Aligns all text to the left.
Center: Centers the text horizontally.
Right: Aligns all text to the right.
Grid Desktop
Set the columns on the desktop (1-4 columns).
Grid Mobile
Set the columns on mobile view (1-2 columns).
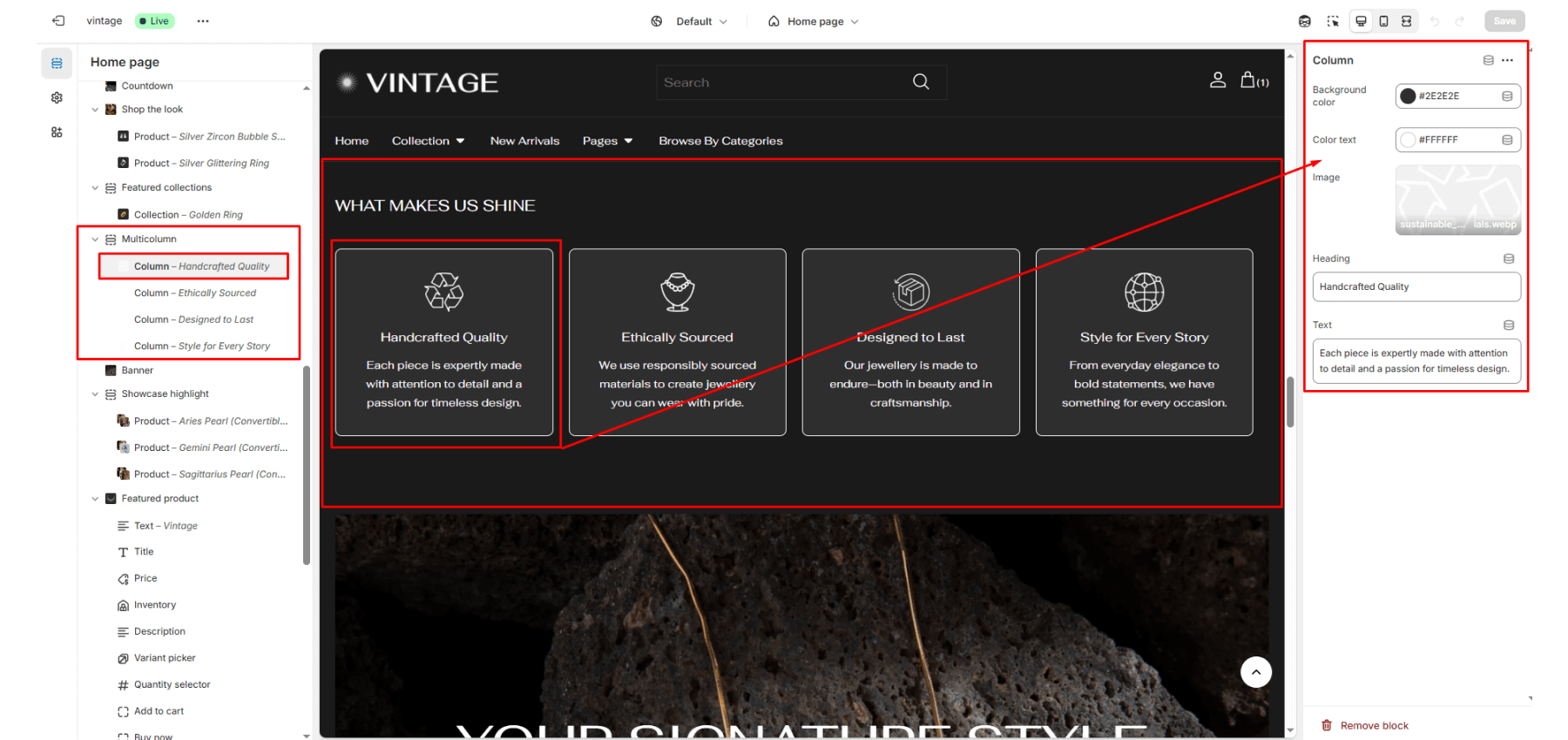
Block: Column
Background Color
Set the column’s background color.
Color Text
Set the column’s text color.
Image
Upload the image for each column. If the image field is blank, hide the image.
Heading
Set a heading for each column to introduce its content.
Text
Add detailed information or explanatory text for each column.