Countdown
The Countdown block allows you to create a countdown timer on your Shopify store. It is ideal for promotions, sales, or limited-time offers, encouraging customers to make a purchase before time runs out. This block prominently displays the countdown to a specific expiration date, creating a sense of urgency and boosting conversions.
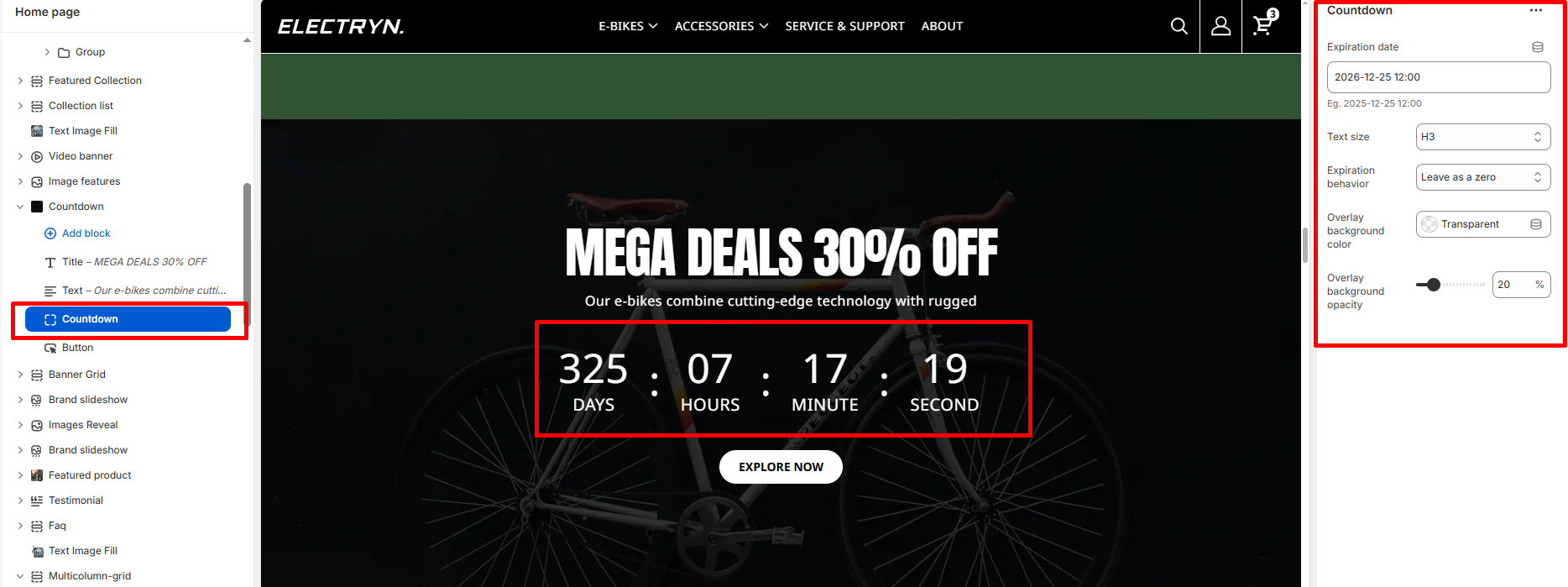
Countdown timer
Displays the remaining time (days, hours, minutes, and seconds) until the set expiration date.
Expiration date
Set the expiration date and time for the countdown. Enter the exact date and time (in YYYY-MM-DD HH:MM format) when the countdown should expire. The countdown will stop once the set date and time are reached.
Text size
Choose the size of the title and text for the countdown block.
-
- H1
- H2
- H3
- H4
- H5
- H6
Expiration behavior
Choose how the countdown behaves once it reaches zero.
-
- Leave as a Zero: Once the countdown reaches zero, it will stay at zero.
- Hide Countdown: The countdown will disappear once it expires.
Overlay background color
-
- Choose the background color for the overlay behind the countdown text.
- Transparent: The background behind the countdown text is transparent, showing the page content behind it.
- Custom Color: You can pick a custom color for the background overlay.
Overlay background opacity
Adjust the opacity of the background overlay behind the countdown.
-
-
Range: 0% (fully transparent) to 100% (fully opaque).
-