Button
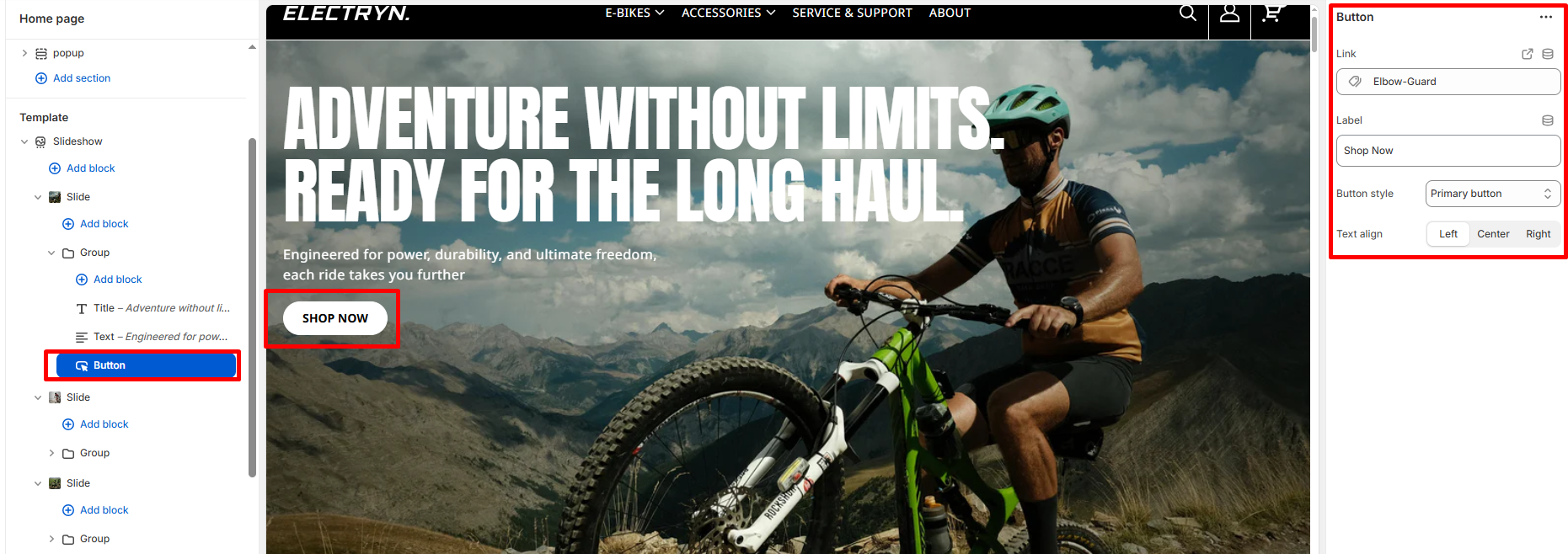
The Button block is an essential component in your Shopify theme, allowing users to add clickable buttons to their content. You can customize the button’s label, link, style, and text alignment. Below is a detailed guide on how to work with this block.This block can be added to various sections of your theme, such as banners, or custom sections.
Link
-
- Description: Define the URL that the button will link to when clicked.
- Usage: Paste a URL or search for a page within your Shopify store.
Label
-
- Description: This is the text that will appear inside the button.
- Usage: Enter the desired text for the button label.
Button Style
-
- Primary: The button will have a filled background.
- Secondary: The button will have a transparent background with a border and text.
Text Align
-
- Left: Align the text to the left side of the button.
- Center: Center-align the text within the button.
- Right: Align the text to the right side of the button.