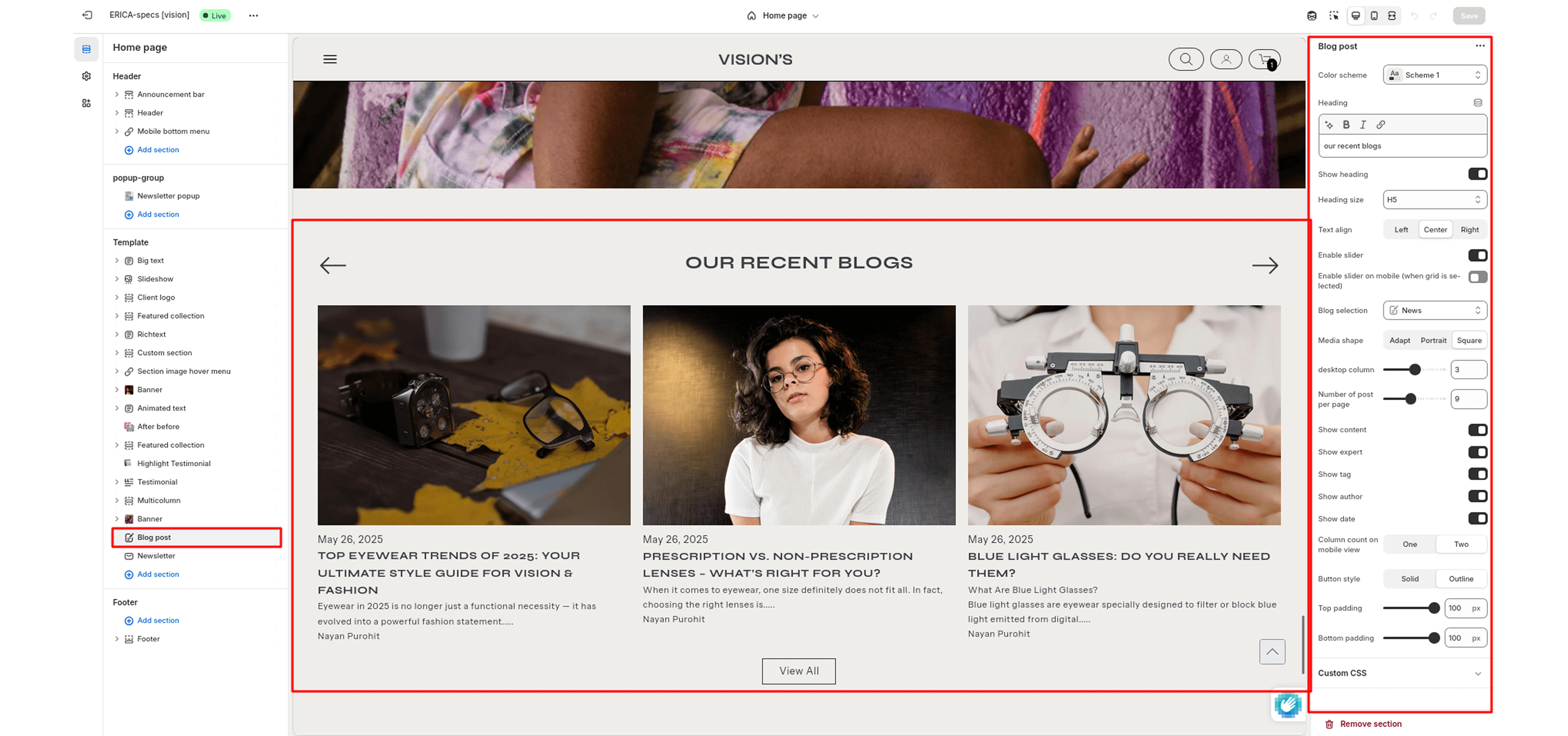
Blog Post
The Blog Post section allows you to display the latest posts from your Shopify blog. You can showcase recent articles in a grid or slider layout with multiple customization options for layout, visibility, and style.
Color Scheme
Applies a global color scheme defined in your theme settings for background and text.
Heading
The section’s main title.
Show Heading
Display or hide the section heading.
Heading Size
Adjusts the size of the heading in dropdown (H1 to H6).
Text Align
Controls horizontal alignment of the heading, text or button (Left, Center, Right).
Enable Slider
Switch the layout from grid to slider for horizontal scrolling of blog cards.
Enable Slider on Mobile (when grid is selected)
Forces slider layout on mobile devices even when grid is selected on desktop.
Blog Selection
Choose which blog to pull posts from. You must have blog posts created in Shopify (Online Store > Blog Posts).
Media Shape
Controls aspect ratio of featured blog images.
- Adapt
- Portrait
- Square
Desktop Column
Controls how many blog posts appear in a row on desktop 1 to 6.
Number of Posts per Page
Limits the total number of blog posts shown.
Show Content
Displays blog post excerpts under each title.
Show Expert
Display blog post’s full descriptions.
Show Tag
Display blog tags below post title.
Show Author
Show the blog author’s name below the post.
Show Date
Displays the blog post’s publish date.
Column Count on Mobile View
Adjust number of columns visible on mobile screens.
Button Style
Controls the design style of the “View All” button at the bottom.
- Solid
- Outline
Top Padding / Bottom Padding
Sets spacing above and below the section to control vertical layout.