Mobile Bottom Menu
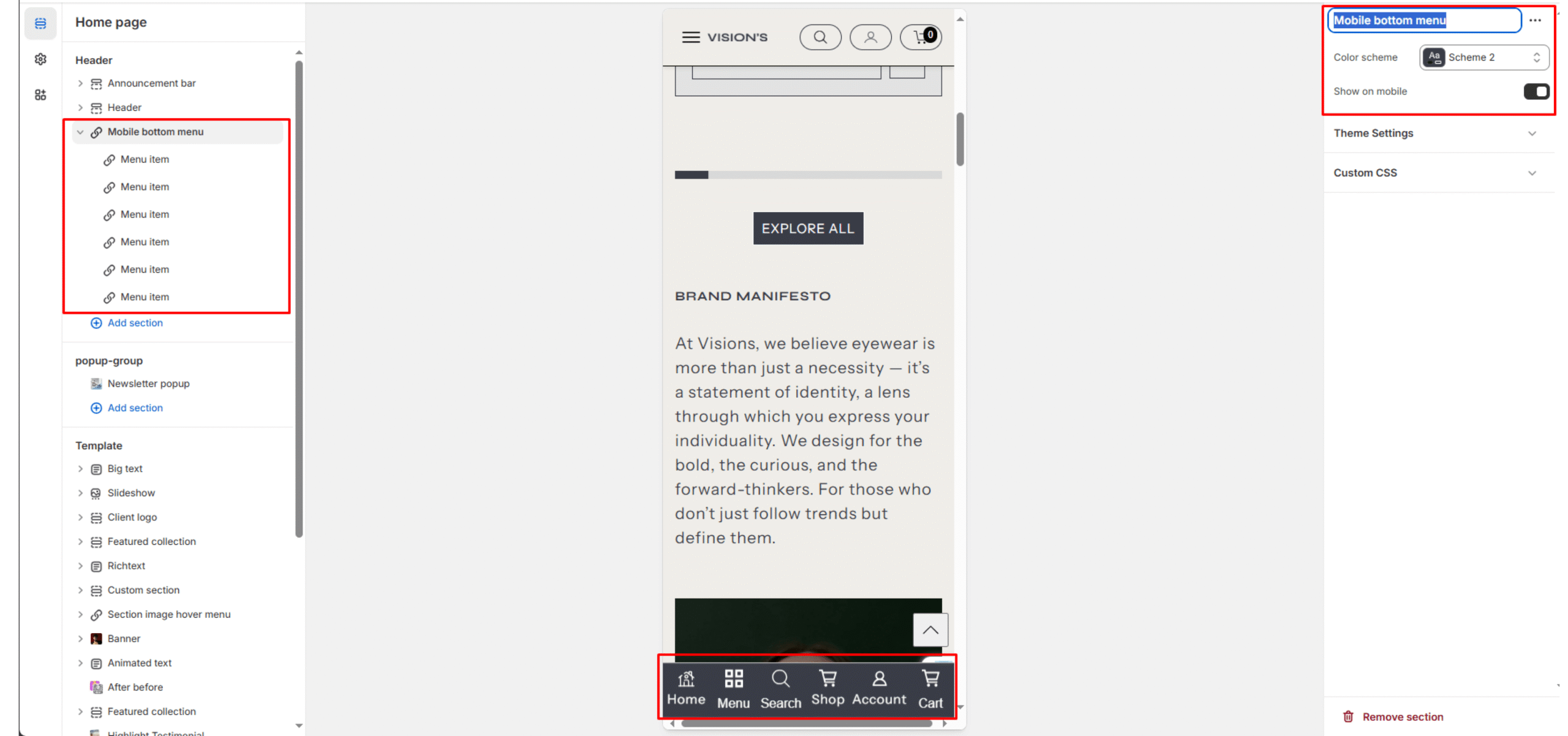
The Mobile Bottom Menu is a fixed navigation bar that appears at the bottom of the screen when browsing your store on mobile devices. It offers quick access to key pages like Home, Search, Cart, and more.
Color Scheme
Sets the background and text/icon color styling of the bottom menu.
Show on Mobile
Controls whether the mobile bottom menu is visible on mobile devices.
Block: Menu Item
Each Menu Item added to the Mobile Bottom Menu includes the following fields:
Label
Sets the visible name for the menu item (e.g., Home, Cart, Shop).
Custom SVG Icon
Allows you to paste SVG code directly to use as an icon next to the label.
Use simple SVG paths optimized for 24×24 viewBox size.
Link
Sets the destination URL when the user taps the menu item.
Shopify internal links (collections, pages, products) or custom external links.