Main collection list
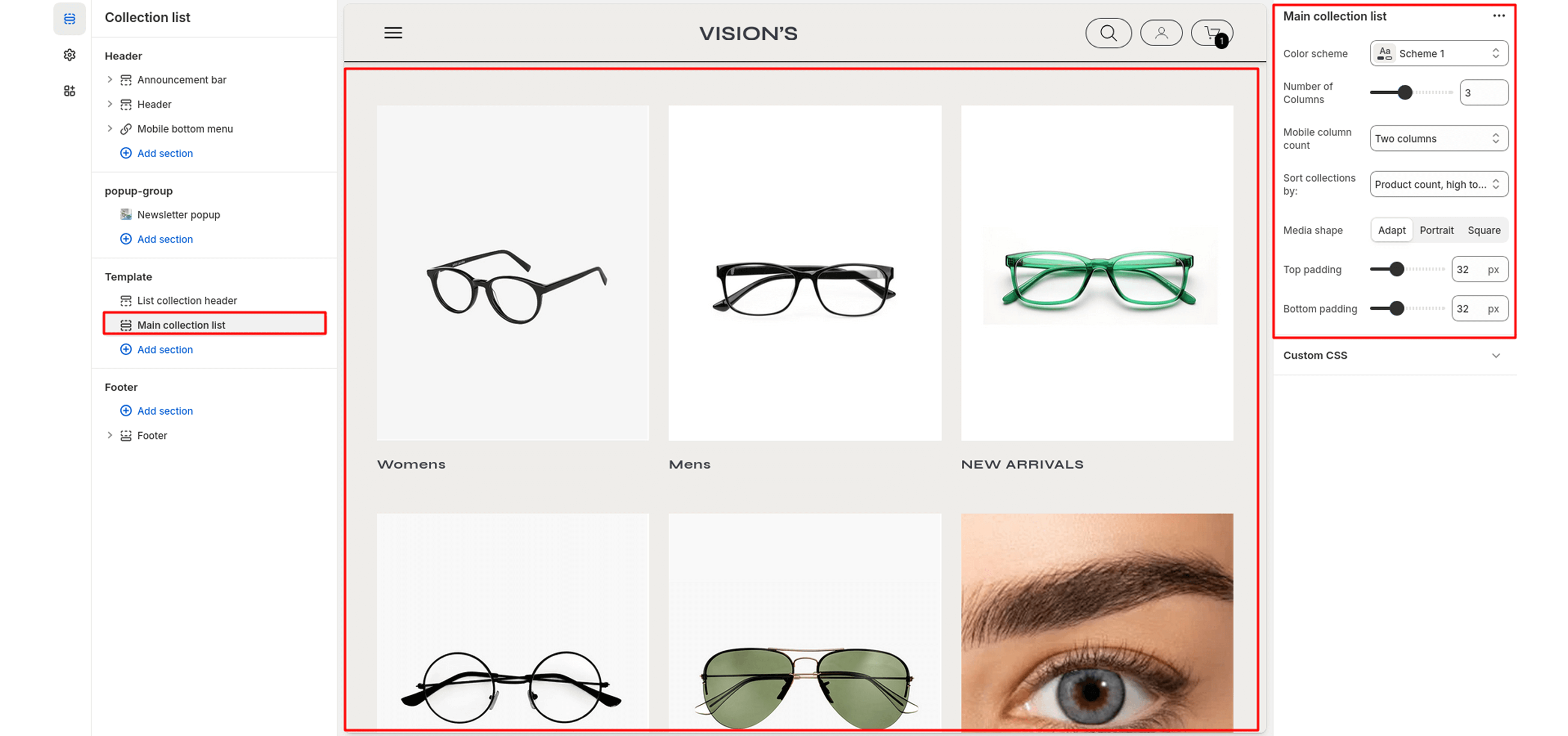
The Main Collection List section is used to visually display multiple collections in a grid format on the collection listing page. Each collection appears as a card with an image and title.
Color scheme
Allows you to select from available theme color schemes to apply background/text styling.
Number of Columns (Desktop)
Select how many collection cards appear per row on desktop view.
Mobile Column Count
Set how many columns are used on smaller (mobile) screens.
Media Shape
Determines the aspect ratio of the collection images.
- Adapt – Uses the natural image aspect ratio.
- Portrait – Forces a taller vertical shape.
- Square – Ensures a 1:1 aspect ratio for uniformity.
Sort Collections By
Controls the display order of collections.
- Alphabetically, A-Z
- Alphabetically, Z-A
- Date, new to old
- Date, old to new
- Product count, high to low
- Product count, low to high
Top Padding / Bottom Padding
Adjusts the spacing above and below the section.